Создание веб-сайтов
Обсудить проект
Разработаем веб-сайт для вашей компании и бренда
Создание веб-сайта — это процесс разработки, проектирования и запуска онлайн-ресурса, предназначенного для предоставления информации, взаимодействия с пользователями, представления бренда или бизнеса, а также выполнения различных распространенных и специализированных функций (например, продажи, общения, обучения). Этот процесс включает в себя планирование структуры, дизайн интерфейса, программирование функциональных элементов, наполнение контентом и последующее тестирование и поддержание сайта в актуальном состоянии.

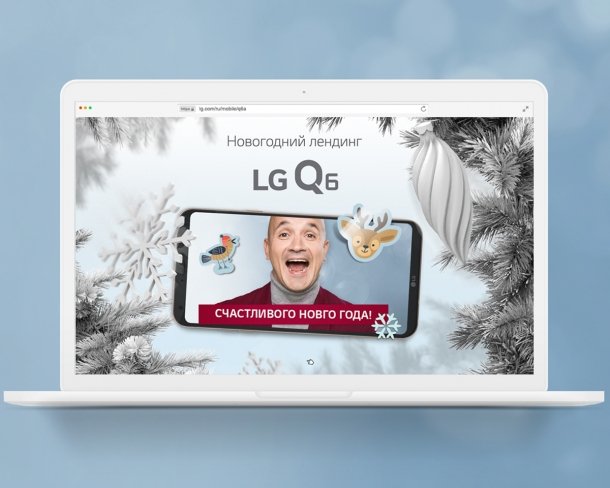
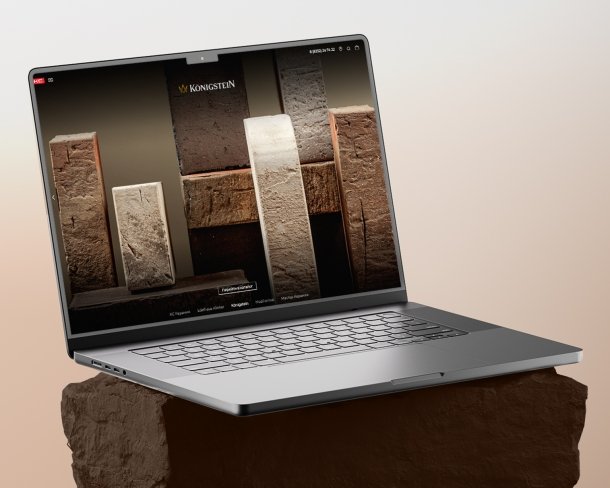
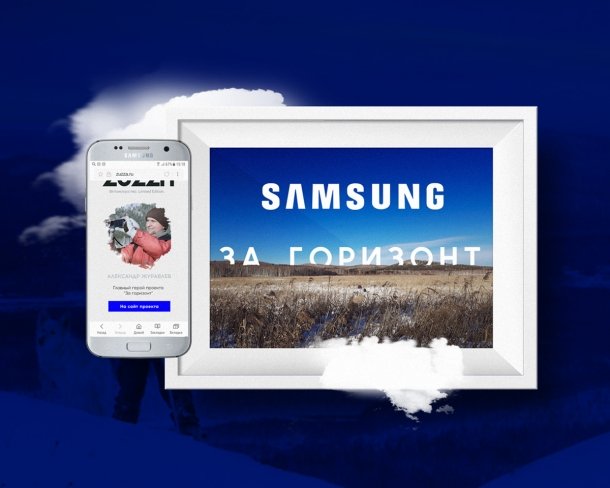
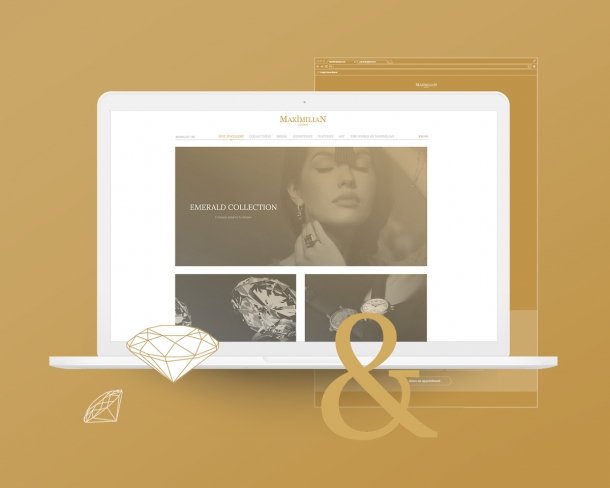
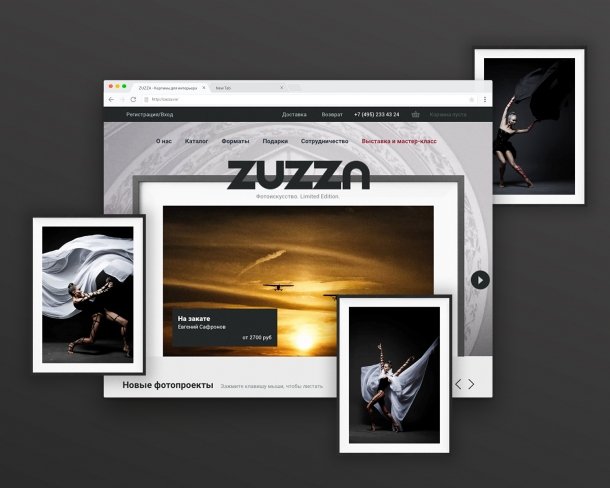
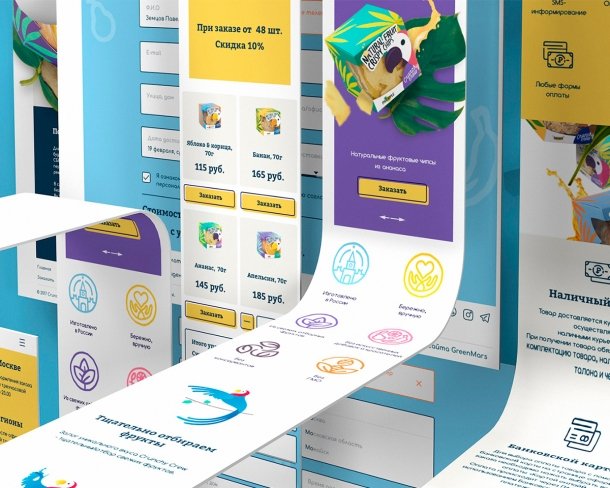
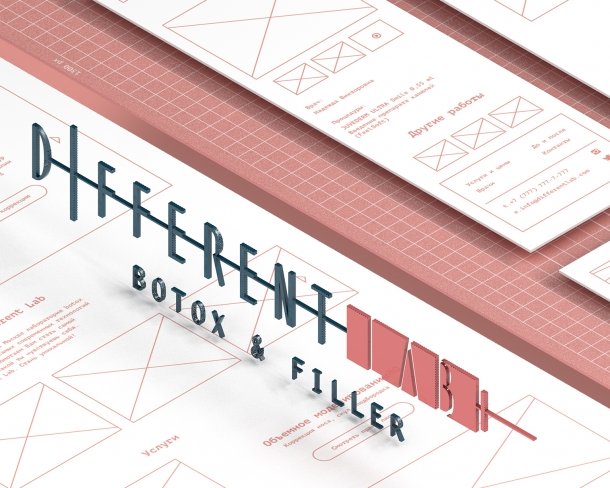
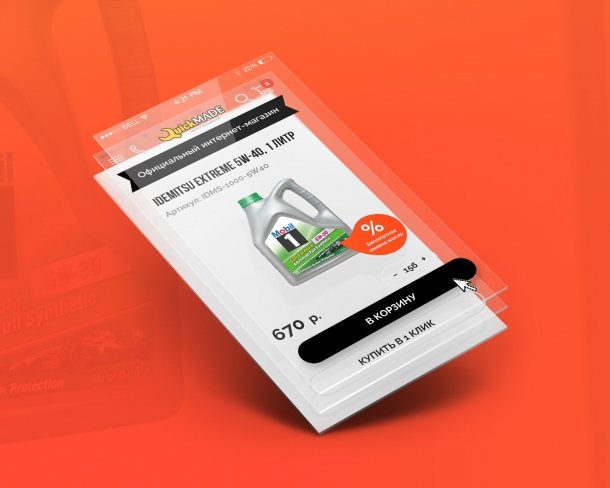
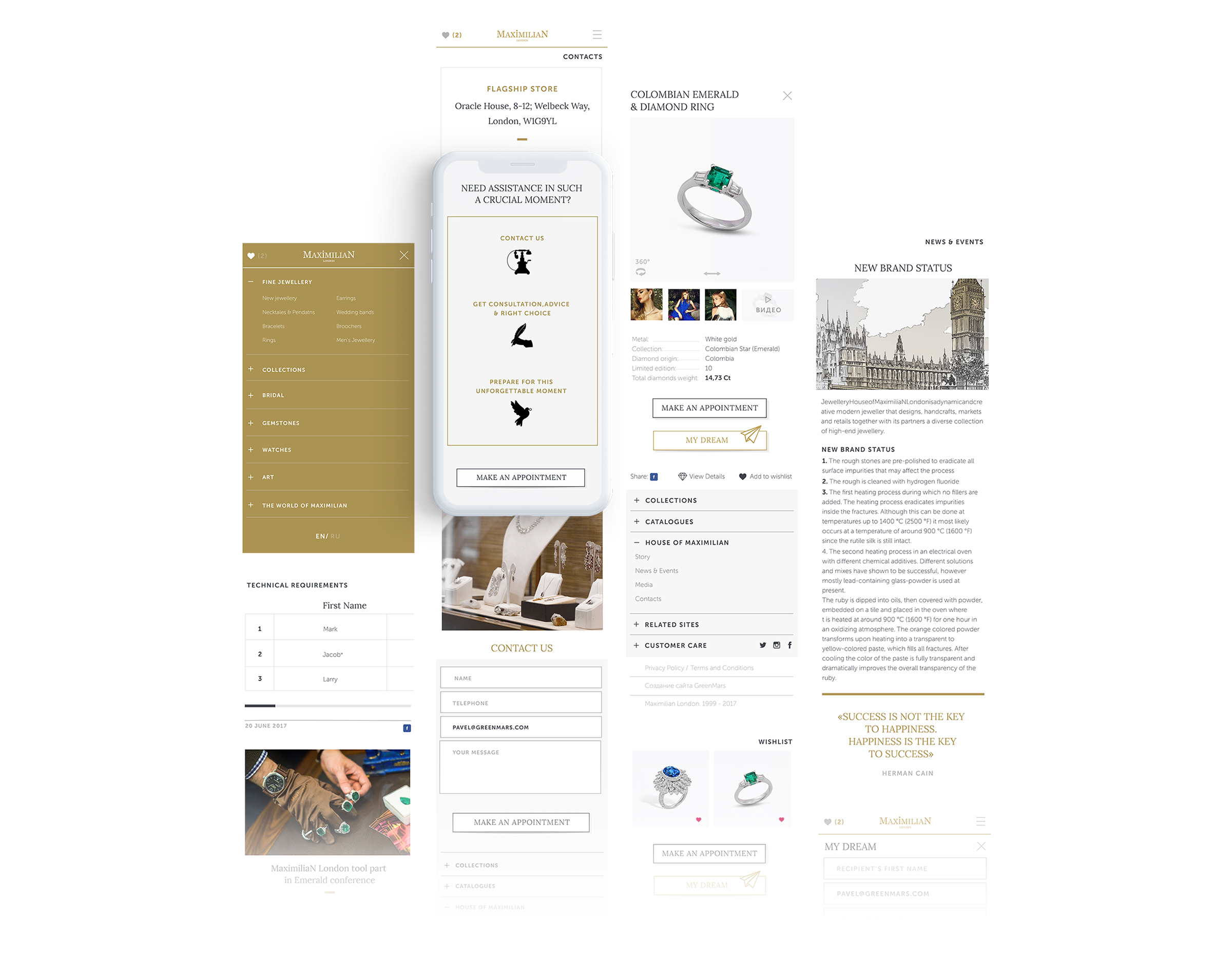
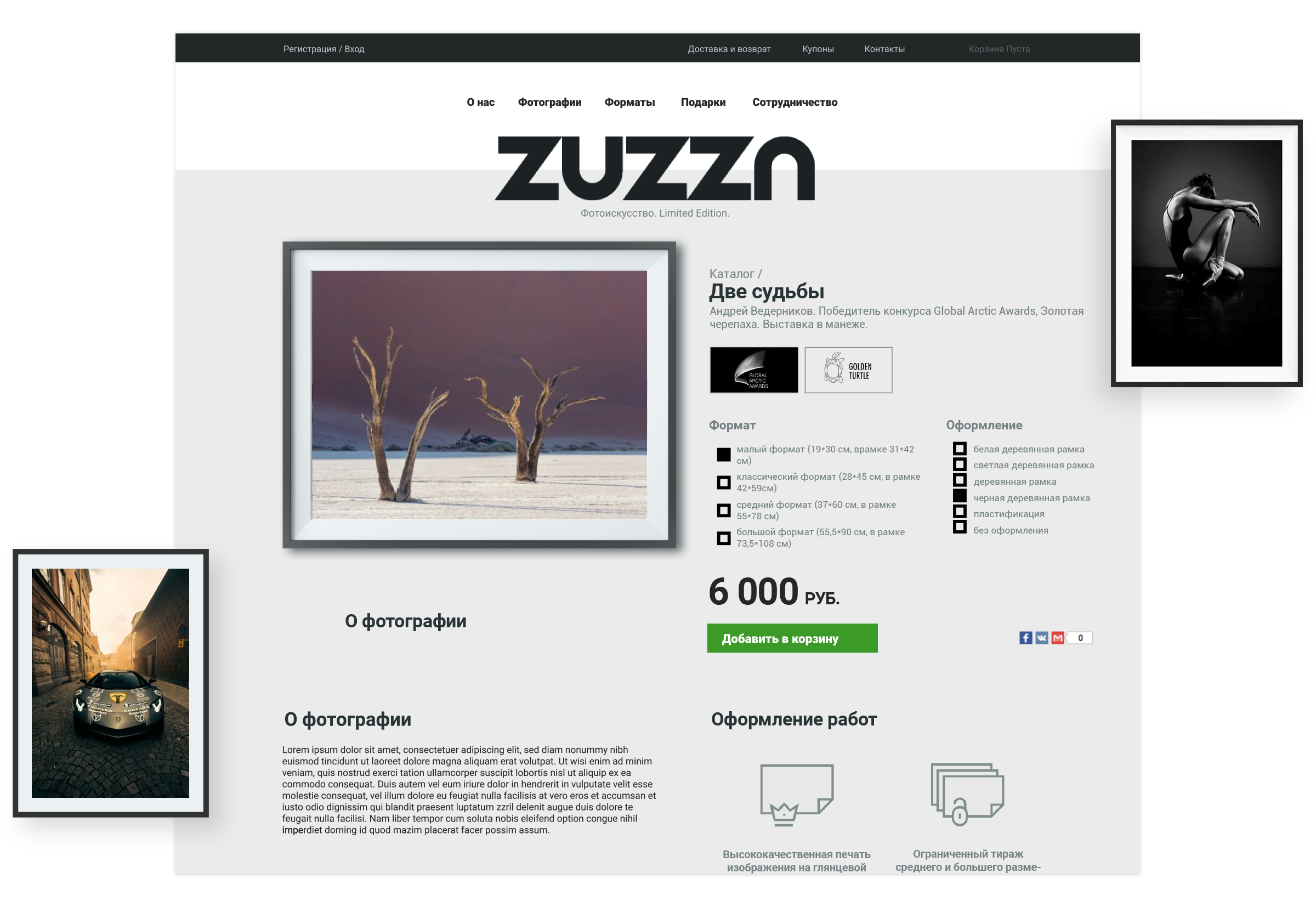
Примеры наших работ по созданию веб-сайтов и страниц
Просмотрите наши проекты по созданию веб-сайтов и страниц. Выбрав один из них, вы сможете узнать о процессе нашей работы и увидеть итоговый результат.
Веб-сайт
Веб-сайт — это совокупность связанных между собой веб-страниц, доступных в интернете под общим доменным именем. Сайт может содержать текстовый, графический, мультимедийный контент и выполнять различные функции: от предоставления информации и общения до онлайн-продаж и поддержки пользователей. Веб-сайты могут представлять компании, бренды, организации или частных лиц, а их содержание и дизайн адаптированы для удобного взаимодействия с посетителями.
Бренды, для которых мы разработали веб-страницы и сайты
Роль веб-сайтов
Веб-сайты играют важную роль в современном мире, поскольку стали основными инструментами для обмена информацией, ведения бизнеса, общения и продвижения брендов. Они выполняют множество функций, каждая из которых помогает решать задачи как для компаний, так и для пользователей.
1. Информационная платформа
Веб-сайты позволяют компаниям делиться информацией о продуктах, услугах и новостях, помогая пользователям получать достоверные данные из первоисточника. Это особенно важно для организации контактов с клиентами и создания доверительных отношений.
2. Инструмент маркетинга и продаж
Веб-сайт — это мощный инструмент цифрового маркетинга, способствующий привлечению клиентов, построению бренда и увеличению продаж. Посредством SEO, контент-маркетинга, рекламных кампаний и аналитики, сайт может значительно повысить эффективность продаж.
3. Канал для обслуживания клиентов
Сайты служат для поддержки пользователей, предлагая функции, такие как онлайн-чат, базы знаний, ответы на часто задаваемые вопросы и формы обратной связи. Это снижает нагрузку на службы поддержки и улучшает взаимодействие с клиентами.
4. Место взаимодействия с аудиторией
Веб-сайт помогает компаниям лучше понимать своих клиентов. Например, формы обратной связи, опросы и аналитические инструменты позволяют получать ценные данные о предпочтениях пользователей, что помогает адаптировать предложения под запросы аудитории.
5. Элемент брендинга
Сайт является важным элементом бренда, создающим первое впечатление и формирующим представление о компании. Дизайн, стиль общения, контент — все это подчеркивает уникальность бренда и помогает укрепить его репутацию.
6. Платформа для инноваций и роста
Современные веб-сайты позволяют внедрять новые технологии, такие как виртуальная и дополненная реальности, искусственный интеллект и персонализированные рекомендации, что делает взаимодействие с брендом уникальным и интересным для пользователя.
Этапы создания веб-сайта
На этом этапе определяется цель веб-сайта, целевая аудитория, функции и структура. Анализируются конкуренты, изучаются требования к функционалу, и создается план сайта. Важно также подготовить техническое задание, которое поможет команде разработчиков и дизайнеров работать с общим видением проекта.
Создается схема навигации и структуры сайта (карта сайта), а также продумывается пользовательский интерфейс (UX). На этом этапе создаются макеты и прототипы, которые показывают, как сайт будет выглядеть и как пользователи смогут им пользоваться. Это позволяет создать удобную и интуитивно понятную навигацию.
Проверка и оценка черновой версии сайта с участием реальных пользователей. Основная цель такого тестирования — выявить проблемы с юзабилити, понять, насколько легко и удобно пользователям взаимодействовать с интерфейсом, и проверить, выполняются ли ключевые задачи. На основе полученных данных внести изменения в прототип.
UI-дизайн включает визуальную разработку: цветовую гамму, шрифты, графические элементы, анимации. Все эти элементы должны быть привлекательными, отражать фирменный стиль бренда и обеспечивать комфортное взаимодействие пользователей с веб-сайтом.
Вёрстка веб-сайтов — это процесс преобразования дизайна (макета) сайта в код, который браузеры могут отображать на экранах пользователей. Она включает написание HTML-кода для структуры страницы, CSS для стилизации (цвета, шрифты, расположение элементов) и JavaScript для интерактивных элементов. Вёрстка может быть адаптивной (подстраивается под разные экраны) или резиновой (масштабируется с изменением окна). Качественная вёрстка обеспечивает корректное отображение сайта на различных устройствах и удобный пользовательский интерфейс.
Процесс создания функциональной частисайта с использованием различных языков программирования, таких как языков, как PHP, Ruby, JavaScript, Python и других. Программирование отвечает за интерактивность и логику сайта: управление формами, базы данных, обработка пользовательских действий и динамическая загрузка контента. Бэкенд-программирование обеспечивает связь с базой данных и обработку запросов, а фронтенд-программирование отвечает за взаимодействие с пользователем. Также можно использовать системы управления контентов: CMS-платформы WordPress, 1С-Битрикс, OpenCart, Drupal, Joomla.
Контент — это тексты, изображения, видео, графики, которые размещаются на сайте. Контент должен быть качественным и актуальным, так как он отвечает за информативность сайта и его восприятие пользователями. Важно адаптировать контент под SEO-требования, чтобы улучшить видимость сайта в поисковых системах.
Тестирование выявляет ошибки и недоработки, которые могут повлиять на работу сайта. Проверяется корректность отображения на разных устройствах и браузерах, скорость загрузки страниц, безопасность и удобство использования. Это важный этап, позволяющий доработать сайт перед запуском.
После успешного тестирования сайт размещается на сервере и становится доступным пользователям. Далее начинается работа по продвижению сайта: SEO-оптимизация, рекламные кампании, работа с социальными сетями. Это помогает увеличить трафик и привлечь целевую аудиторию.
После запуска важно продолжать обновлять сайт, адаптировать его к изменяющимся требованиям и поддерживать актуальность контента. Регулярные обновления и поддержка сайта помогают улучшать его производительность, обеспечивать безопасность и поддерживать интерес пользователей.

Стоимость создания корпоративного веб-сайта "под ключ"
Перед заказом проекта мы проконсультируем вас по всем деталям, в том числе определим цены и сроки.
Что вы получите в результате разработки корпоративного веб-сайта:
- Разработанные и согласованные прототипы версий сайта для настольных компьютеров и мобильных устройств в сервисе Figma
- Краткое техническое задание на разработку сайта
- Дизайн-концепция сайта на примере первого экрана, меню и экрана продукта
- Описание эффектов, которые должны быть реализовать на этапе вёрстки
- Дизайн-макеты всех экранов в версиях для настольных компьютеров, смартфонов и планшетов, готовые для передачи в вёрстку
- Html и CSS вёрстка всех страниц сайта для настольных компьютеров и мобильных устройств
- Настроенный и подготовленный к установке на сервер сайт, с возможностью редактирования содержимого через систему управления CMS
- Корректно работающий сайт в публичном доступе, позволяющий посетителям подробно ознакомиться с линейкой продукции
Наиболее популярный состав работ по созданию корпортативного веб-сайта:
1. Создание прототипа сайта, разработка краткого технического задания:
- заполнение брифа на создание сайта, обсуждение целей и бизнес-задач;
- составление дорожной краты проекта (Roadmap);
- прототипирование интерфейса осайта (структура, текст, схематичное изображение элементов) в сервисе Figma для настольных компьютеров и мобильных устройств;
- разработка краткого технического задания на основе прототипа и брифа.
2. Разработка дизайна сайта для настольных компьютеров и мобильных устройств на основе утвержденного прототипа:
- создание общей дизайн-концепции сайта;
- описание эффектов;
- разработка дизайна экранов сайта для настольных компьютеров на основе выбранной концепции;
- масштабирование дизайна экранов сайта для мобильных устройств (смартфонов и планшетов).
3. Вёрстка сайта:
- вёрстка для настольных компьютеров;
- адаптивная вёрстка страниц для мобильных устройств (смартфоны и планшеты);
- разработка дизайна экранов сайта для настольных компьютеров на основе выбранной концепции;
- масштабирование дизайна экранов сайта для мобильных устройств (смартфонов и планшетов).
4. Программирование сайта:
- интеграция контента с системой управления контентом для редактирования содержимого сайта;
- настройка регулярного резервного копирования;
- настройка базового SEO для корректной индексации сайта поисковиками;
- настройка корректного отображения ссылок на сайт в социальных сетях и мессенджерах.
5. Наполнение, установка на сервер и запуск сайта:
- наполнение сайта содержимым;
- финальное тестирование;
- запуск сайта;
- регистрация сайта в поисковых системах.
Другие услуги по созданию веб-сайтов:
Создание небольшого сайта с помощью онлайн-конструктора Tilda или WIX — 275 000 руб.
1. Разработка прототипа и дизайна сайта:
- заполнение брифа на создание сайта, обсуждение целей и бизнес-задач;
- составление дорожной краты проекта (Roadmap);
- прототипирование интерфейса одностраничного сайта (структура, текст, схематичное изображение элементов) на платформе Tilda для настольных компьютеров и мобильных устройств;
- разработка дизайна и верстка сайта с помощью конструктора платформы Tilda для настольных компьютеров;
- адаптация дизайна и верстки для планшетов и смартфонов.
2. Настройка, наполнение и запуск:
- настройка форм оратной связи;
- базовая настройка SEO;
- настройка DNS, тестирование и запуск сайта;
- наполнение сайта предоставленными Заказчиком текстами и изображениями.
Результаты работ по созданию сайта на онлайн-конструкторе
- Согласованный бриф на создание сайта, дорожная карта проекта (Roadmap)
- Разработанные и согласованные прототипы версий сайта для настольных компьютеров и мобильных устройств в сервисе Tilda
- Дизайн и вёрстка всех экранов в версиях для настольных компьютеров, смартфонов и планшетов на платформе Tilda
- Корректно работающий сайт в публичном доступе, позволяющий посетителям подробно ознакомиться с линейкой продукции, а сотрудникам компании редактировать содержимое сайта с помощью конструктора сайта Tilda
Создание сайта интернет-магазина с возможностью оформления заказа и личным кабинетом клиента — 3 956 000 руб.
1. Создание прототипа сайта, разработка краткого технического задания:
- заполнение брифа на создание сайта, обсуждение целей и бизнес-задач;
- составление дорожной краты проекта (Roadmap);
- прототипирование интерфейса осайта (структура, текст, схематичное изображение элементов) в сервисе Figma для настольных компьютеров и мобильных устройств;
- подготовка и проведение одного круга тестирования вайрфреймов (прототипов сайта с низкой детализацией) версий сайта для настольных компьютеров и мобильных устройств с участием 10 респондентов;
- внесение изменений в первый прототип;
- разработка краткого технического задания на основе прототипа и брифа.
2. Разработка дизайна сайта для настольных компьютеров и мобильных устройств на основе утвержденного прототипа:
- создание общей дизайн-концепции сайта;
- описание эффектов;
- разработка дизайна экранов сайта для настольных компьютеров на основе выбранной концепции;
- масштабирование дизайна экранов сайта для мобильных устройств (смартфонов и планшетов);
- подготовка и проведение одного круга тестирования дизайн-макетов страниц сайта для настольных компьютеров и мобильных устройств с участием 10 респондентов;
- внесение изменений в дизайн-макеты.
3. Вёрстка сайта:
- вёрстка для настольных компьютеров;
- адаптивная вёрстка страниц для мобильных устройств (смартфоны и планшеты);
- разработка дизайна экранов сайта для настольных компьютеров на основе выбранной концепции;
- масштабирование дизайна экранов сайта для мобильных устройств (смартфонов и планшетов).
4. Программирование сайта:
- разработка подробного технического задания со спецификациями на основе согласованного дизайна;
- настройка ключевого функционала сайта;
- интеграция контента с системой управления контентом для редактирования содержимого сайта;
- настройка регулярного резервного копирования;
- настройка базового SEO для корректной индексации сайта поисковиками;
- настройка корректного отображения ссылок на сайт в социальных сетях и мессенджерах.
5. Наполнение, установка на сервер и запуск сайта:
- наполнение сайта содержимым;
- подготовка и проведение одного круга пользовательского тестирования страниц сайта для настольных компьютеров и мобильных устройств с участием 10 респондентов;
- устранение проблем сайта, выявленных с помощью тестовых пользователей;
- подготовка сопроводительной документации технического характера для разработчиков и технических специалистов;
- подготовка иллюстрированной инструкции для администраторов и редакторов сайта;
- финальное тестирование;
- запуск сайта;
- оптимизация скорости загрузки сайта на сервере;
- регистрация сайта в поисковых системах.
Результаты работы по созданию интернет-магазина
- Согласованный бриф на создание сайта, дорожная карта проекта (Roadmap)
- Разработанные и согласованные прототипы версий сайта для настольных компьютеров и мобильных устройств в сервисе Figma
- Отчет по результатам тестирования прототипов сайта
- Доработанные прототипы сайта для настольных компьютеров и мобильных устройств
- Краткое техническое задание на разработку сайта
- Дизайн-концепция сайта на примере первого экрана, меню и экрана продукта
- Описание эффектов, которые должны быть реализовать на этапе вёрстки
- Дизайн-макеты всех экранов в версиях для настольных компьютеров, смартфонов и планшетов
- Отчет по результатам UX-тестирования дизайна сайта
- Доработанные дизайн-макеты сайта для настольных компьютеров и мобильных устройств, готовые для передачи в вёрстку
- Html и CSS вёрстка всех страниц сайта для настольных компьютеров и мобильных устройств
- Подробное техническое задание на программирование сайта
- Настроенный и подготовленный к установке на сервер сайт, с возможностью редактирования содержимого через систему управления CMS
- Протестированный на работоспособность сайт в частном доступе, наполненный предоставленным контентом
- Отчет по результатам UX-тестирования рабочей версии сайта с контентом
- Доработанный по результатам пользовательского тестирования сайт
- Сопроводительная документация для технических специалистов в pdf-формате
- Сопроводительная документация для администратора и редакторов сайта в pdf-формате
- Работоспособный сайт в публичном доступе, позволяющий посетителям подробно ознакомиться с предложениями компании и оформлять заказы, а сотрудникам компании редактировать содержимое сайта с помощью настроенной системы управления
5 причин заказа веб-сайта в агентстве GreenMars
1. Результат
Работаем всегда до полного утверждения. Доплачивать за новые разработки, правки и внесение изменений не нужно.
2. Экспертиза
Наши сотрудники — опытные дизайнеры, программисты, копирайтеры, работающие с локальными и международными компаниями.
3. Исследовательский подход
Творческий процесс основывается на данных: знании рынка, тенденций, изучении аудитории, ползьзовательском тестировании и метрикам.
4. Индивидуальность
Все сайты мы разрабатываем с нуля, без использования готовых решений.
5. Гарантия
На все выполненные работы дается бесплатная гарантия и техническая поддержка по возникающим обращениям. Бессрочная, 365 дней в году.
Создание веб-сайта — это процесс, который требует комплексного подхода и профессионального исполнения на каждом этапе. От качества разработки, дизайна и наполнения сайта зависит его успех и способность эффективно выполнять свои задачи, привлекая новых пользователей и укрепляя позиции бизнеса в онлайн-пространстве. Если вы хотите разработать эффективный и удобный веб-сайт, вы можете обратиться в наше агентство, позвонив по телефону +7 495 946‑63‑96, написав на электронную почту info@greenmars.ru, заказав сайт с помощью формы обратной связи ниже или приехав для консультации в офис агентства.
Заказать создание сайта
Другие услуги креативного агентства GreenMars